Web
Case study
Redmine
Redesigning Redmine is an initiative aimed at enhancing the user experience and visual aesthetics of the popular open-source project management and issue tracking tool. This project focuses on improving usability, streamlining navigation, and implementing a modern and intuitive interface.
Challenge
Redmine has outdated and has some issues during management tasks. Most people who do their work routine on this platform face of troubles and inconsistency action sequences.
Persona portrait
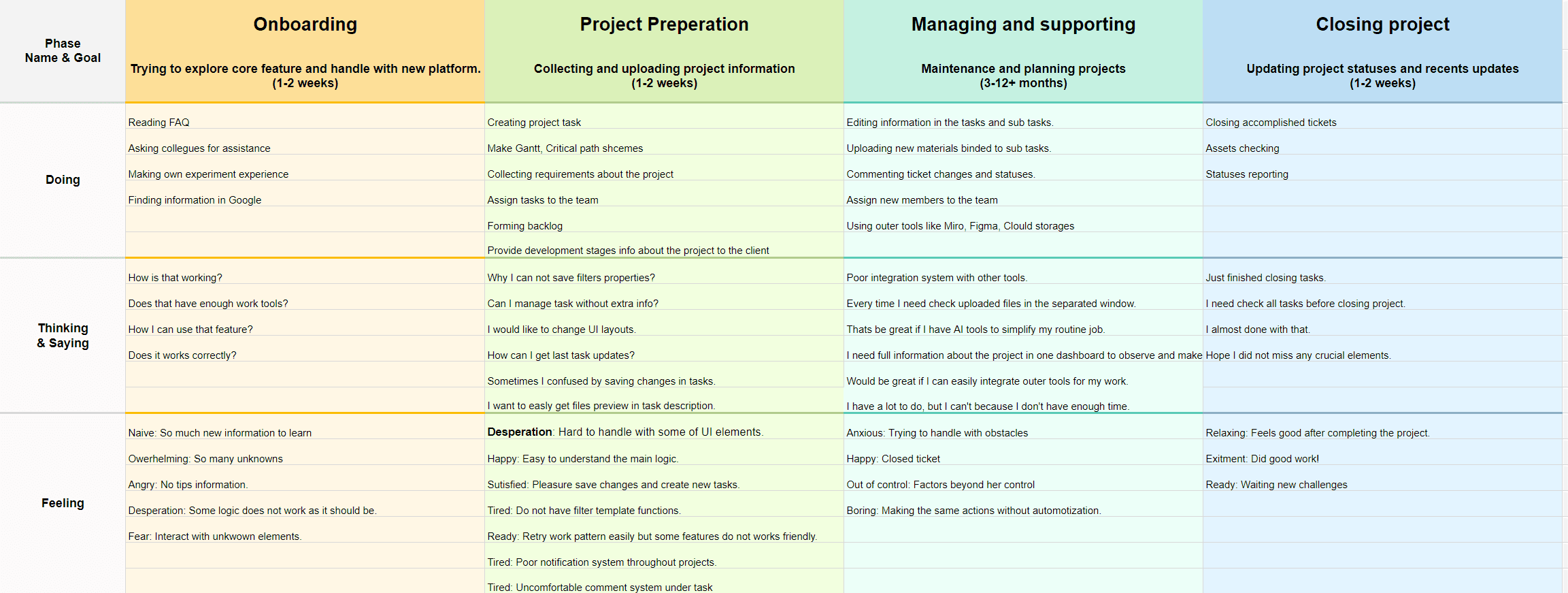
All data based on user research gives enough insights to make persona and customer journey map to track emotions and actions through making and maintaining tasks.
Target audience
Software developers and project managers
Personal goals
Increase project efficiency, visibility and team collaboration
Pain points
Difficulty managing complex projects with multiple tasks and dependencies
Problem statement
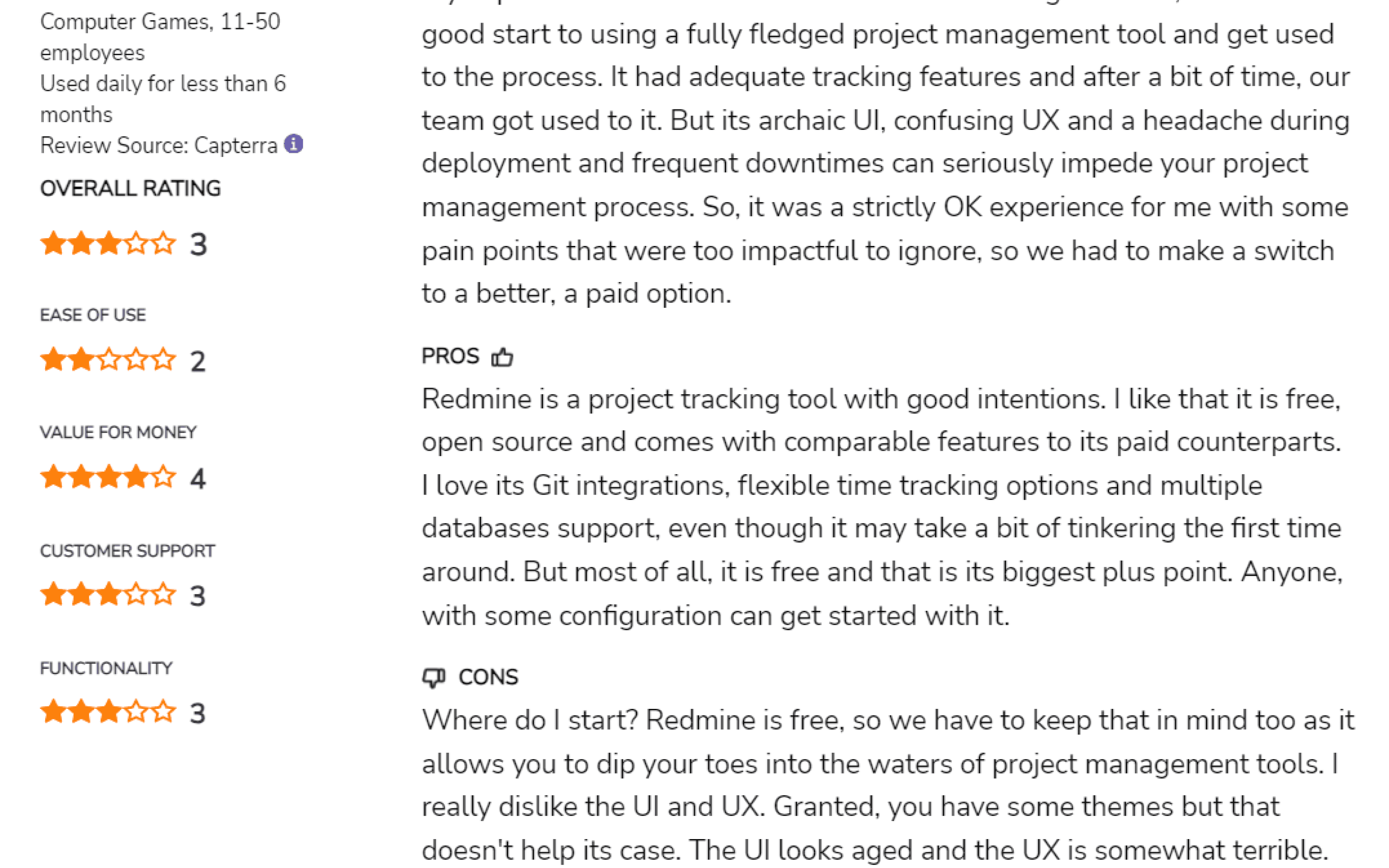
Redmine faces criticism for its outdated design, making it appear less modern than newer project management tools. Users report usability challenges, finding certain features less intuitive, and experiencing navigation difficulties, resulting in a steeper learning curve for new users. Additionally, there are limitations in visual reporting, with users expressing a desire for more advanced and visually appealing features to improve data visualization for better project information interpretation.
Research
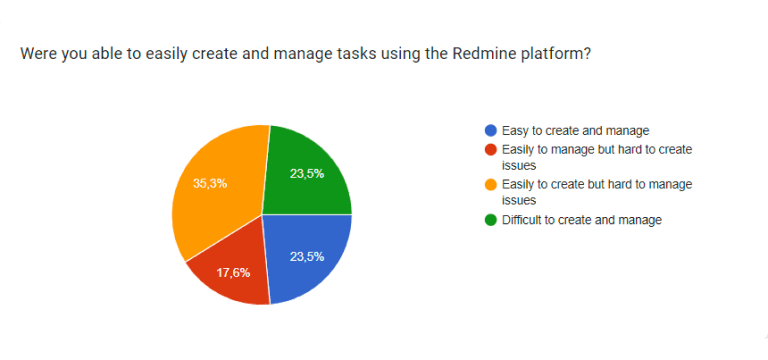
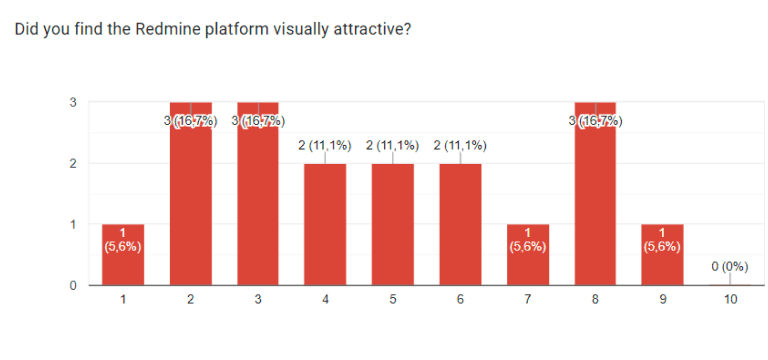
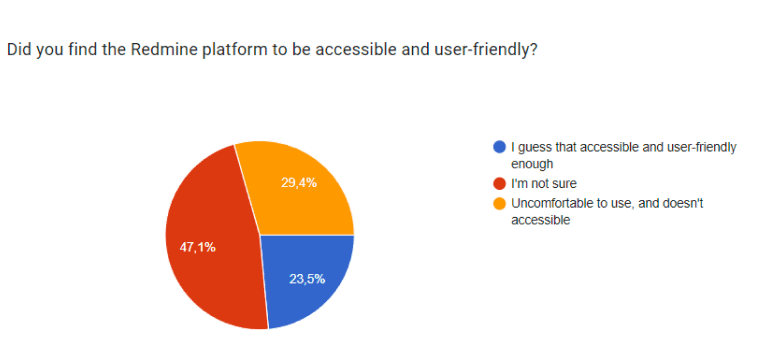
I found and analyzed a lot of information to easily understand user pains, frustrations, and good experience throughout using Redmine.
Based on the collected information regarding the user's persona, a CJM map was made to reflect the user's way of his routine actions while using the Redmine platform.
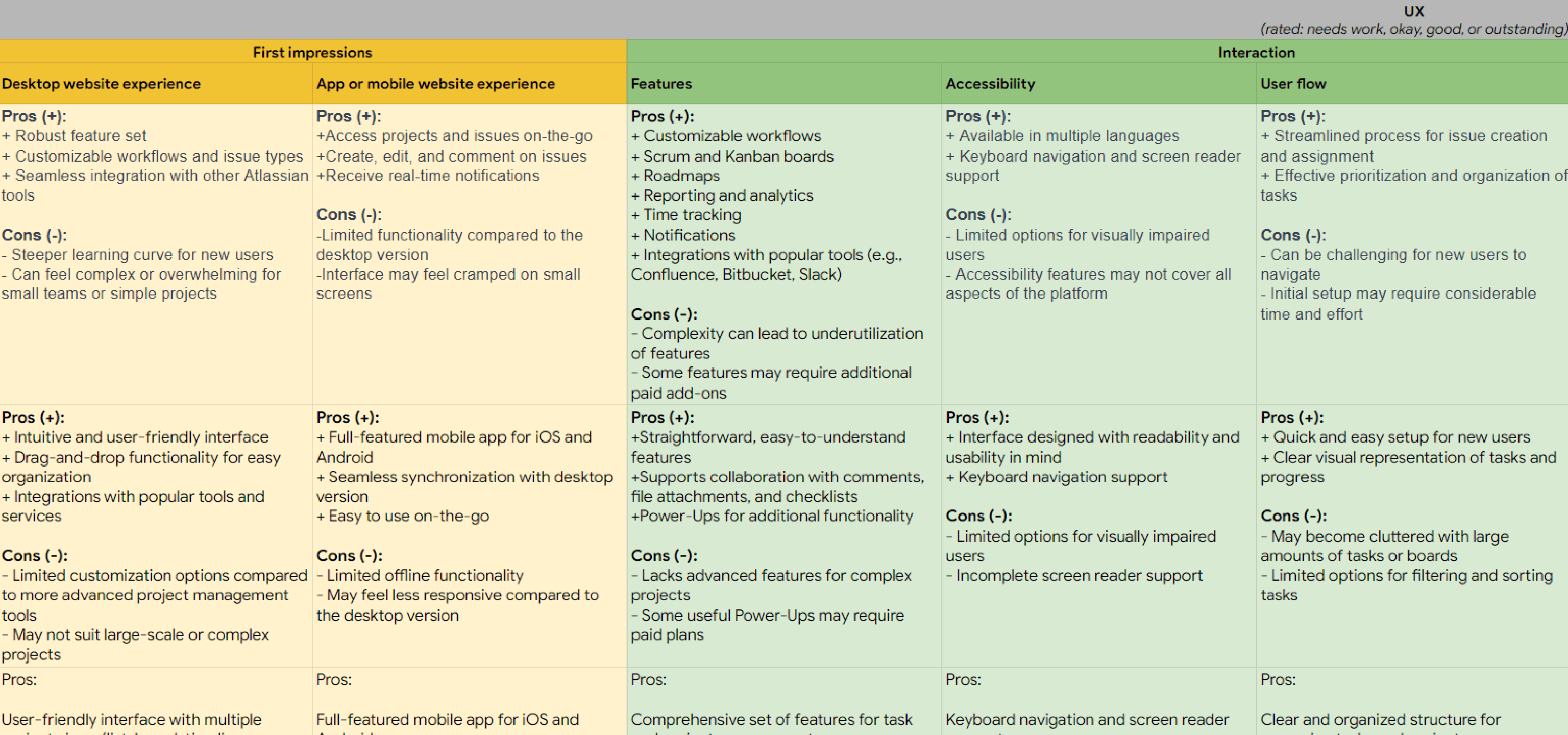
Competitors audit
Researched behaviors and regular actions average of Redmine user conduction interviews and surveys. I have highlighted some troubles with creating and maintaining tasks. Also, I found out that most of people are used to the interface and user flows but they want some changes to make their micro-actions intuitive faster and more comfortable.
Information architecture
Discovered enough info to find and approve next enhancing approach that can improve user flows and solve UX/UI issues.
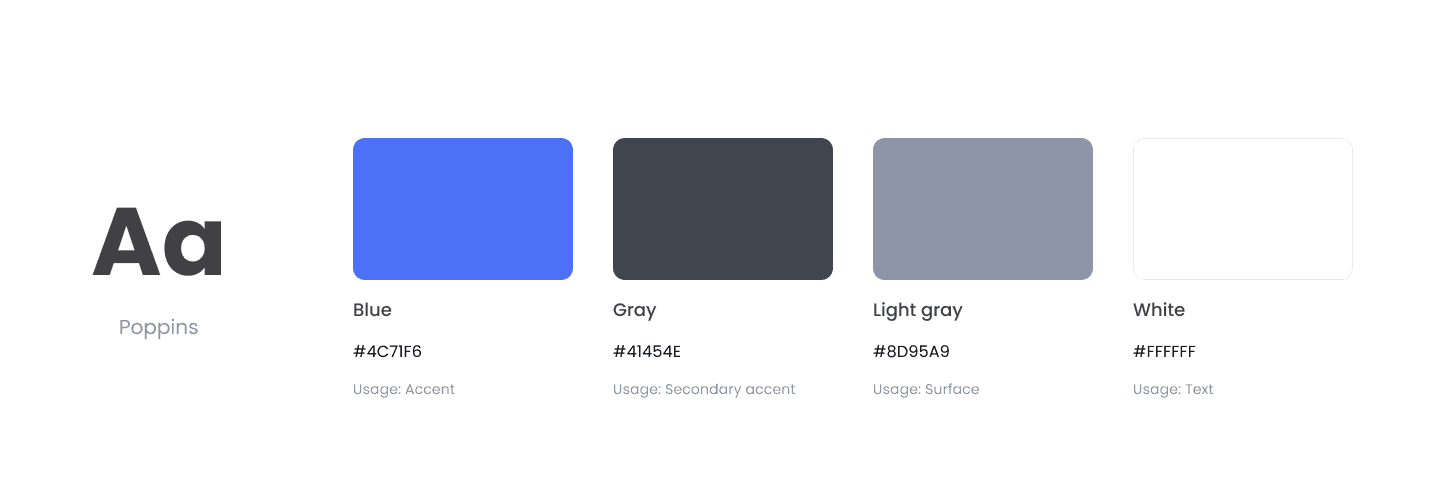
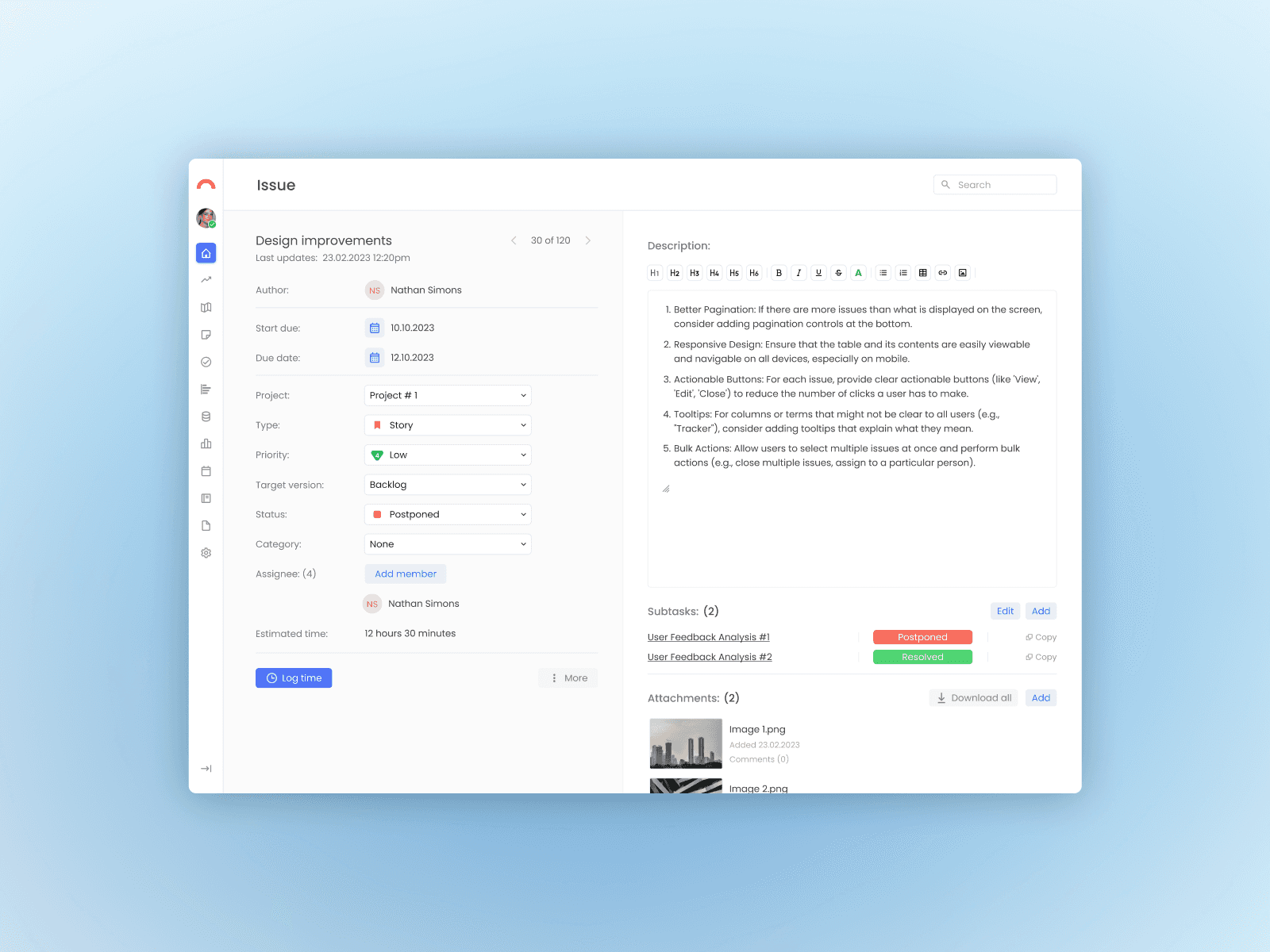
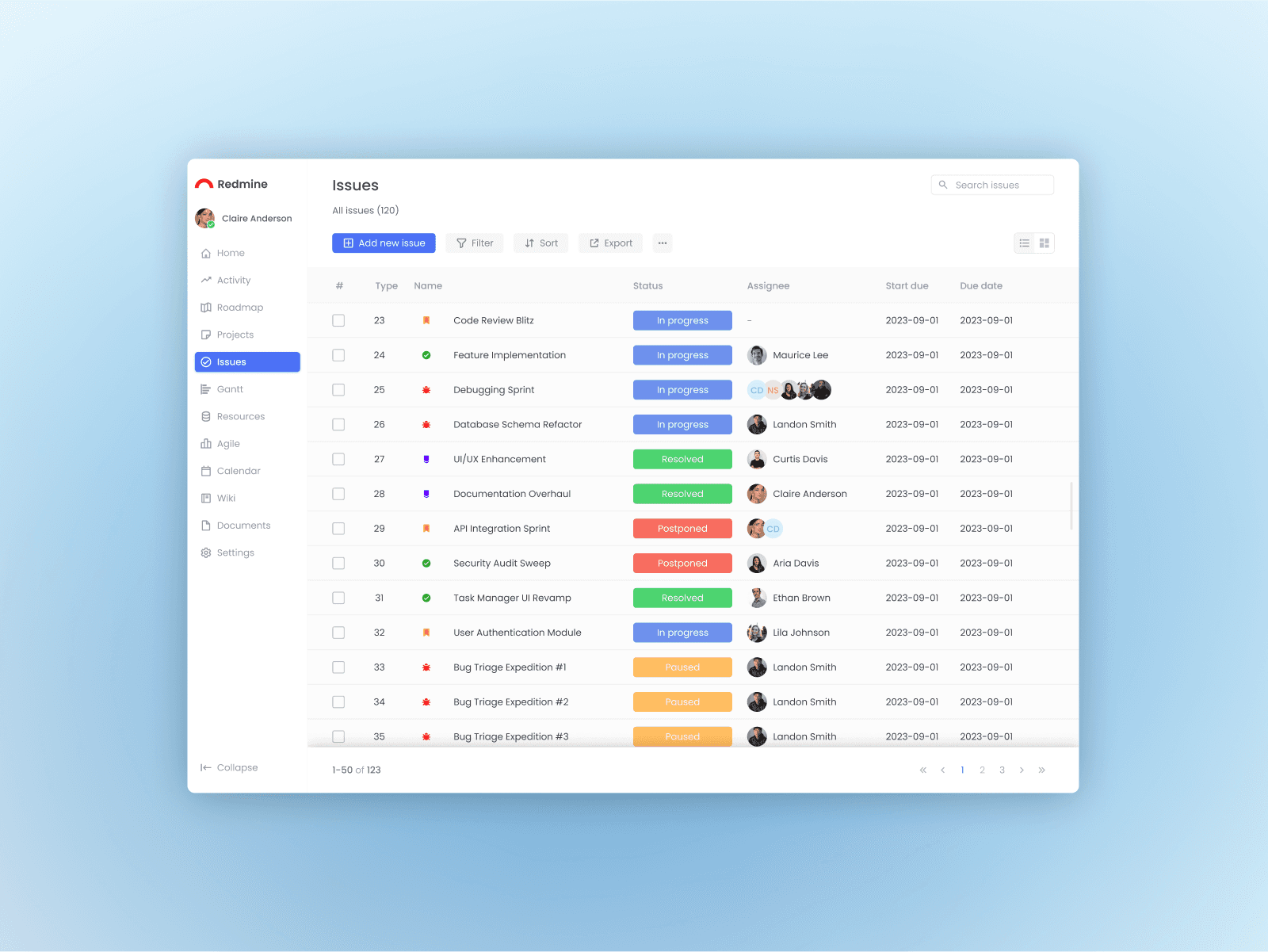
Interface overview
Redmine has some old-fashion style guidelines, decided to modernize them for better work adaptation and overall appearance.
A more convenient layout was made to display the relevant information of projects and to isolate the related assets associated with the project.
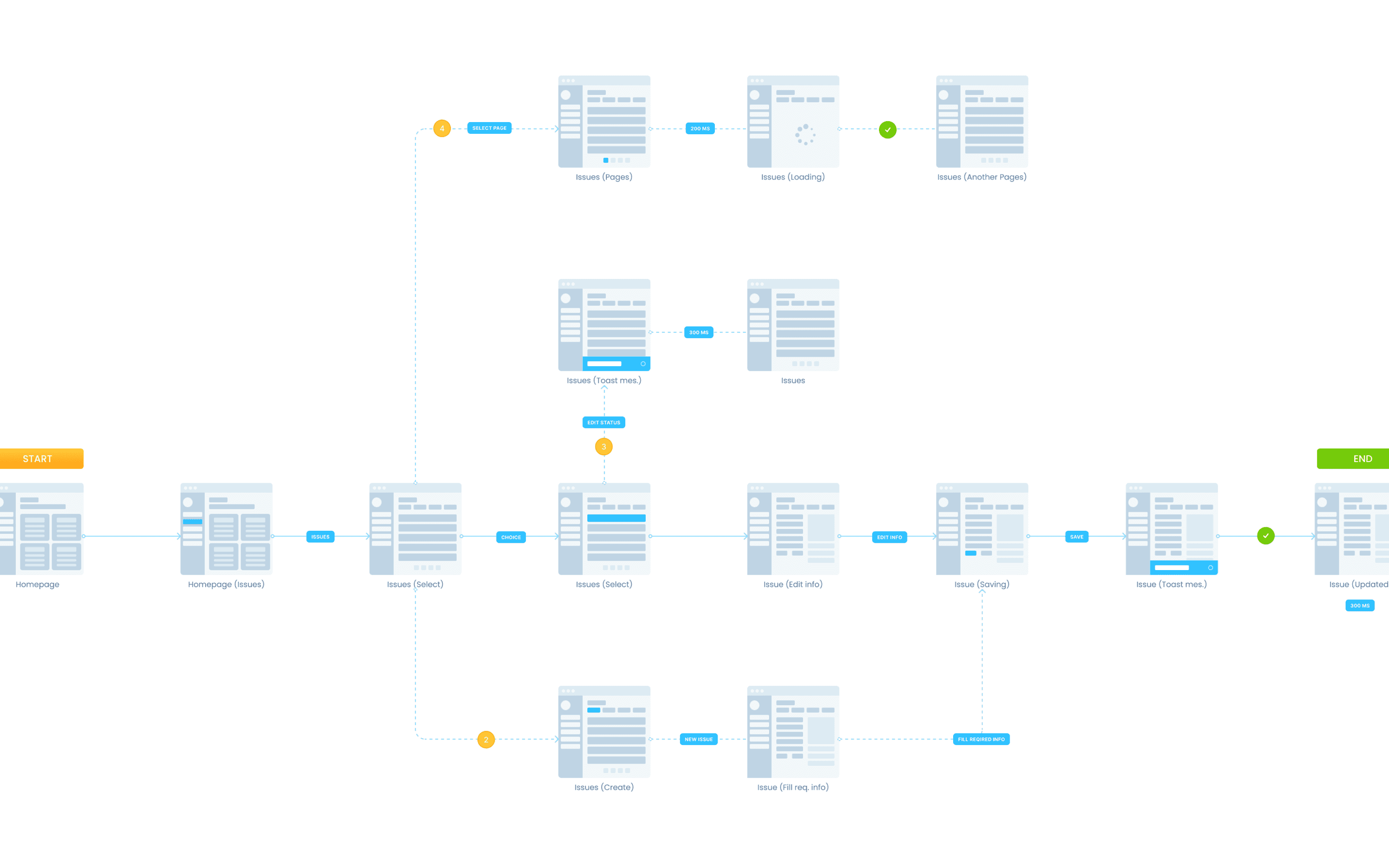
Solution
The most important enhancing elements are creating issues and observing in the issue list. Because it is frequent cases of average Redmine user.
Modernized user flows and tested user scenarios based on user feedbacks also checked reviews in forums to confirm hypotheses. Crucial changes focused on micro-actions as changing issue statuses and issues set-up. Call-to-action elements became more intuitive to find & use without any assumptions.